Photo to active banner tutorial
Introduction: One of the really neat feature of WeatherCat is the banner that is actively updated with weather information. It has been popular from its introduction in the summer of 2011. There one small problem with this banner though - it needs a snazzy background to be properly enjoyed. That might leave other folks feeling left out in the cold. Long ago I learned the best way to complete with graphic artists was with my camera. With a little help from your camera, you can make a banner that feels personal to you (because it is based on your own picture) but doesn't require years of learning how to manipulate images.
Here are the 4 easy steps to go from a photo to a nifty active banner:
Step #1: get a suitable picture. This is actually the hardest part of the whole exercise and will probably take some time and repeated attempts. The problem is that what you want isn't what you would usually desire in a picture. You definitely want some unique scenery in the picture, but not in the center, but instead on the edges of your banner. The goal is to create a mostly neutral colored "canvas" upon which the text of your weather conditions would be written.
I like to have my own weather instruments in my banner, but that's obviously a matter of personally choice. To get a good picture, I simply took snapshots of my anemometer at different times of day in order to get unique effects. Finally I settled on this snapshot of high-clouds:
The area I was aiming to make in to my "canvas" was the sky in between the anemometer and the winter tree branches.
Step #2: select a rectangle to "forge" into your banner canvas: Using a program like GraphicConverter http://www.lemkesoft.com/, select a rectangle that has at the edges the scenery you want to have as the "spice" for your canvas. This may take some trial and error. Include too much scenery and there won't be any space for the weather data. Omit too much of the picture and it will be little more than a solid background. Below is the region I cut out:
When I did this selection I took the extra step of rotating the image to get the anemometer mast vertical. The result is here:
Step #3: Scale and trim your image into the 500x80 pixels used by the active banner generator. The trick here is to do the scaling first and then trim. This diagram shows the procedure:
You may run into the same problem I did. My original guess for the canvas didn't leave the space free that I wanted. So I trimmed a little more from the bottom of the banner image. The final background canvas turns out like this:
If you don't know anything about image file formats you can save your edited image in the JPEG (JPG) format and it will work in most cases.
Step #3 1/2 (Optional): Add any additional graphics you want before importing into the active banner generator. Since I had created some lines to on my previous banner to organize the data, I went ahead and reused them on this banner. That changed the canvas to this:
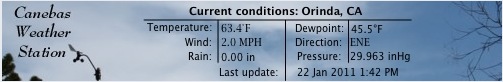
Step #4: Import image into WeatherCat Active banner generator and add weather data text. You will find complete instructions on how to use the banner generator starting at page-60 of the WeatherCat manual, but here is a quick summary. In WeatherCat, choose the Banner Generator item from the Tools menu. You can now drag the file you created with your graphic image onto the top of the banner generator pane. Then you can insert text and weather data using the dialog elements. You can use the "right-click" feature on your mouse to modify the properties of the text (font, color, etc.) Finally, to get elements into just the right spot, you can hold down the option (alt) key and then use the cursors (arrow) keys to fine tune locations. Here is the final result:
Voila! A nifty personal banner in just 4 steps!
So everyone, grab your camera, head to the great outdoors and have fun!